本文共 1195 字,大约阅读时间需要 3 分钟。
2.希尔排序
算法原理
先将整个序列分割成若干小的子序列,再分别对子序列进行直接插入排序,使得原来序列成为基本有序。这样通过对较小的序列进行插入排序,然后对基本有序的数列进行插入排序,能够提高插入排序算法的效率。
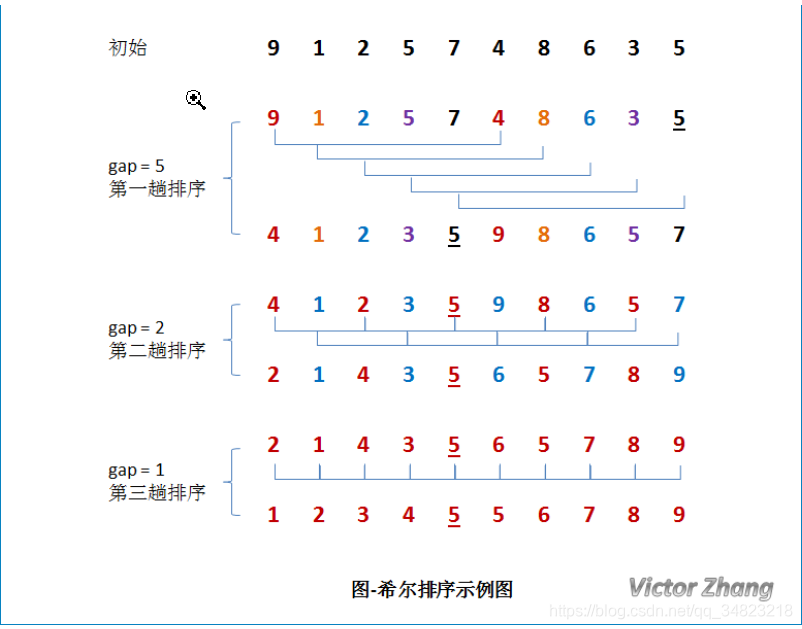
图示说明

实现步骤
1. 先取一个小于n的整数d1作为第一个增量,将所有距离为d1的倍数的记录放在同一个组中,把无序数组分割为若干个子序列。
2. 在各子序列内进行直接插入排序。
3. 然后取第二个增量d2<d1,重复步骤1~2,直至所取的增量dt=1(dt<dt-l<…<d2<d1),即所有记录放在同一组中进行直接插入排序为止。
步长取值(需要特别注意)
希尔排序步长的取值是他排序时间复杂度非常关键的地方,最初希尔提出取step/2向下取整,之后有人提出step/3向下取整,还有人提出都取奇数,有人说都取质数,目前没有完美的取值,只是它的取值对时间复杂度的影响非常大
n/2、n/4、n/8...1称为希尔增量序列,使用希尔增量时,希尔排序在最坏情况下的时间复杂度为O(n*n)。
1、3、7...2^k-1称为Hibbard增量序列,使用Hibbard增量时,希尔排序在最坏情况下的时间复杂度为O(n^3/2)。
经验研究表明,在实践中使用这些增量序列要比使用上面两个增量序列的效果好的多,其中最好的序列是
{1、5、9、41、109...}
该序列中的项或是9*4^i-9*2^i+1,或是4^i-3*2^i+1。
实现
这里用n/2向下取整实现
public static int[] shellSort (int []array, int low, int high){ //交换 int length=(high-low+1); for(int gap=length/2;gap>0;gap/=2){ //这里采用插入排序 for(int i=gap;i =0 && array[j] 0;gap/=2){ //这里采用插入排序 for(int i=gap;i 0);j=j-gap) { array[j]=array[j-gap]; } array[j]=temp; } } return array; } 简单分析
时间复杂度 取决于如何取步长 O(n^2) (n/2) O(n^3/2) (2^k-1)
空间复杂度 O(1)
不满足稳定排序
转载地址:http://mlfq.baihongyu.com/